Add your promotional text...
Mobile App Educativa
📌 Objetivo: Desarrollar EscOge como una solución integral para la búsqueda de información educativa, aplicando Design Thinking.
📌 Logros: Creación de una experiencia móvil intuitiva y centrada en el usuario, con arquitectura de información optimizada y prototipos validados mediante pruebas con usuarios.
📌 Habilidades: Diseño Centrado en el Usuario, Mobile UX/UI, Arquitectura de la Información, Prototipado, Test de Usabilidad.
Contexto
Los usuarios enfrentaban dificultades para encontrar información educativa de manera rápida y eficiente. Las plataformas existentes no manejan la información de manera unificada, presentando además problemas como una navegación con interferencias, falta de filtros adecuados, o bien, una experiencia de usuario poco intuitiva. Como resultado, los estudiantes y jóvenes que se encuentran a la búsqueda de oportunidades de estudio, deben recurrir a múltiples fuentes, perdiendo tiempo y sintiéndose frustrados.


Proceso UX
Investigación y descubrimiento
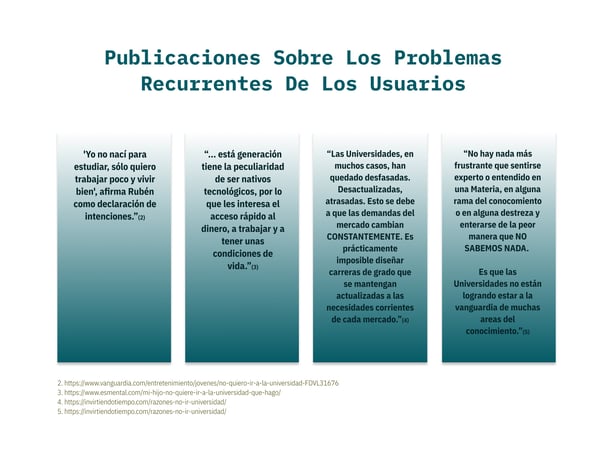
Se realizaron entrevistas en profundidad y encuestas a potenciales usuarios para identificar sus puntos de dolor.
A través de Desk Research y la creación de un Benchmarking, se analizaron soluciones existentes para detectar áreas de mejora y oportunidades.
Definición del problema
Ideación y conceptualización
A partir de los insights obtenidos, se definió el problema central:
"Los usuarios no encuentran información educativa relevante de manera rápida y sencilla, lo que genera frustración y deserción en el proceso de búsqueda."
Se estableció el alcance del MVP, priorizando funcionalidades clave para abordar esta necesidad.
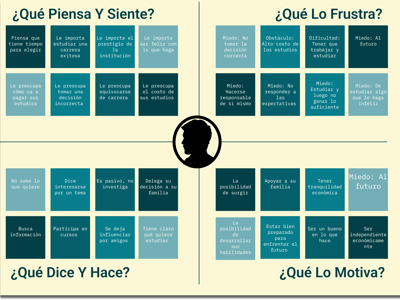
Creación de User Personas representando los distintos perfiles de usuario.
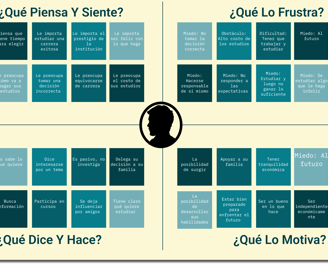
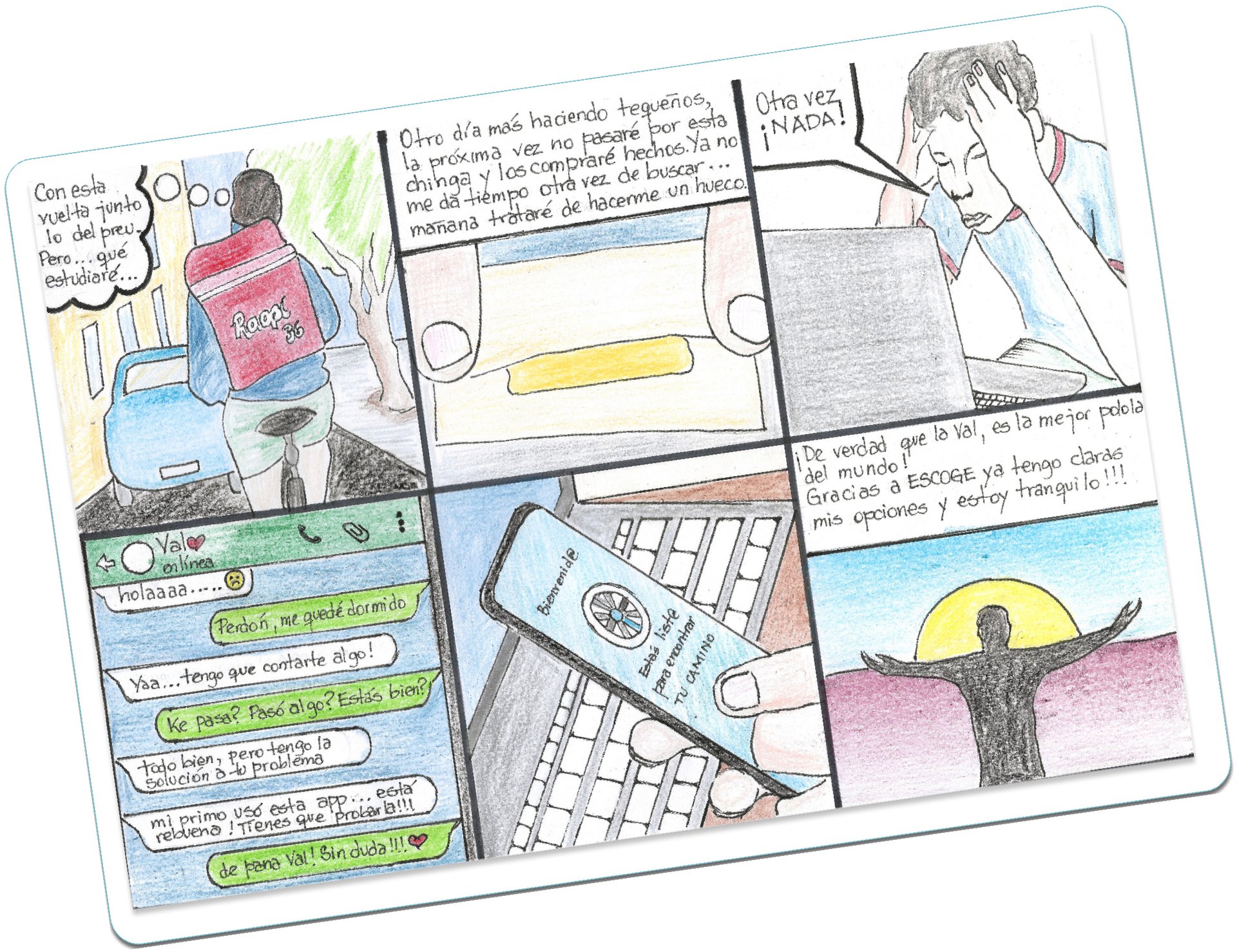
Desarrollo de Empathy Maps, Journey Maps y Storyboards para visualizar el flujo de experiencia y anticipar obstáculos.
Generación de múltiples soluciones, priorizando aquellas con mayor impacto en la experiencia de usuario.










Diseño y prototipado




Se definió la arquitectura de información y flujos de usuario optimizados.
Se aplicó Card Sorting y pruebas de navegación para garantizar una estructura clara.
Creación de wireframes y prototipos interactivos, iterando según feedback de usuarios.
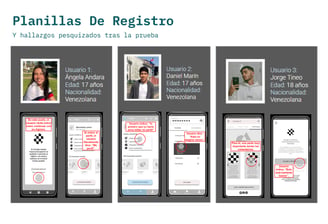
Pruebas con usuarios y validación
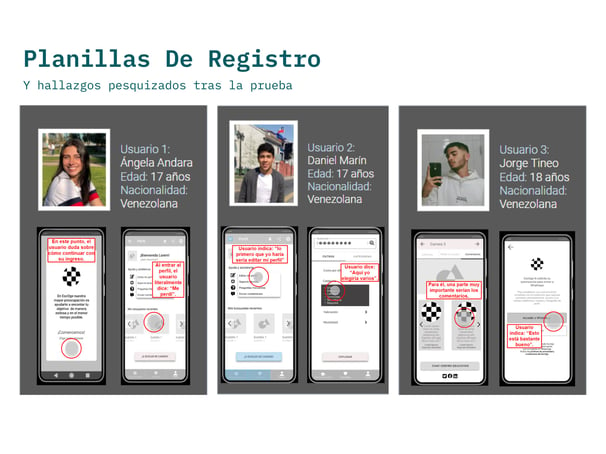
Se realizaron test de usabilidad con usuarios reales en distintas etapas del diseño.
Ajustes iterativos en navegación, jerarquía de información e interacción con filtros.
Optimización de CTA y visibilidad de contenido clave.
Solución




Se diseñó una aplicación intuitiva que permite a los usuarios encontrar información educativa de manera rápida y efectiva. Principales mejoras implementadas:
Búsqueda inteligente: Filtros avanzados para una búsqueda más precisa.
Navegación optimizada: Menú claro y categorización eficiente de contenido.
Interfaz amigable: Diseño limpio y jerárquico, priorizando la usabilidad.
Pruebas iterativas: Se validó la experiencia de usuario en múltiples fases.
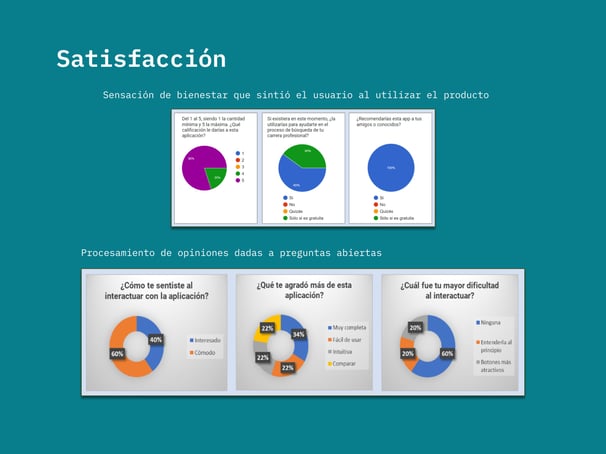
Resultados
Pruebas con usuarios demostraron una reducción en el tiempo de búsqueda de información.
Mayor claridad en la navegación, facilitando la toma de decisiones de los usuarios.
Feedback positivo sobre la interfaz y la mejora en la experiencia general.