Add your promotional text...
Rediseño de Ecommerce
📌Logros: Mejora en búsqueda, navegación e interacción, aumentando la conversión en un 20% y reduciendo el abandono en un 15%.
📌 Habilidades destacadas: UX Research, UX/UI Design, CRO, Interaction Design, Behavioral Analytics..
📌 Objetivo: Optimizar la experiencia de usuario para aumentar la conversión y reducir el abandono de carrito.
Contexto
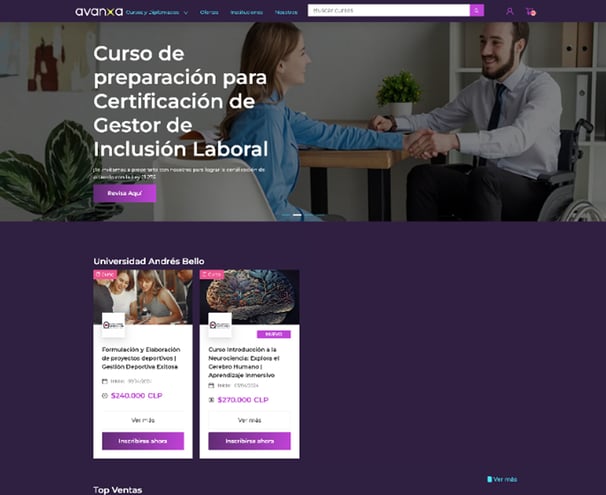
Avanxa buscaba mejorar la experiencia de compra en su ecommerce, ya que los usuarios enfrentaban dificultades para encontrar productos, navegar en el sitio e interactuar con elementos clave. Esto impactaba negativamente en las conversiones y la percepción de la marca.


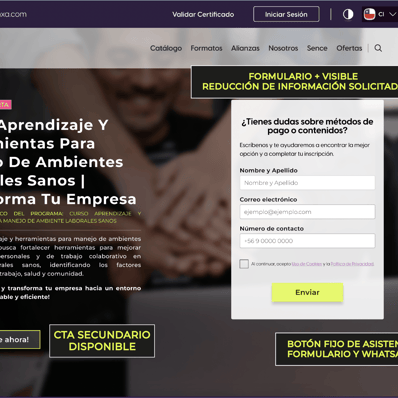
Interfaz de la plataforma original, antes de las iteraciones de diseño.
Problema
Búsqueda ineficiente: Resultados imprecisos frustraban a los usuarios.
Navegación deficiente: La estructura dificultaba encontrar contenido relevante.
Diseño visual confuso: Falta de jerarquía y sobrecarga de información.
Interacción limitada: Filtros y carruseles no funcionaban correctamente.
Consecuencia
Baja conversión: Los usuarios abandonaban el proceso de compra.
Alta tasa de rebote: Exploraban poco contenido antes de salir.
Pérdida de credibilidad: Información desactualizada afectaba la confianza.


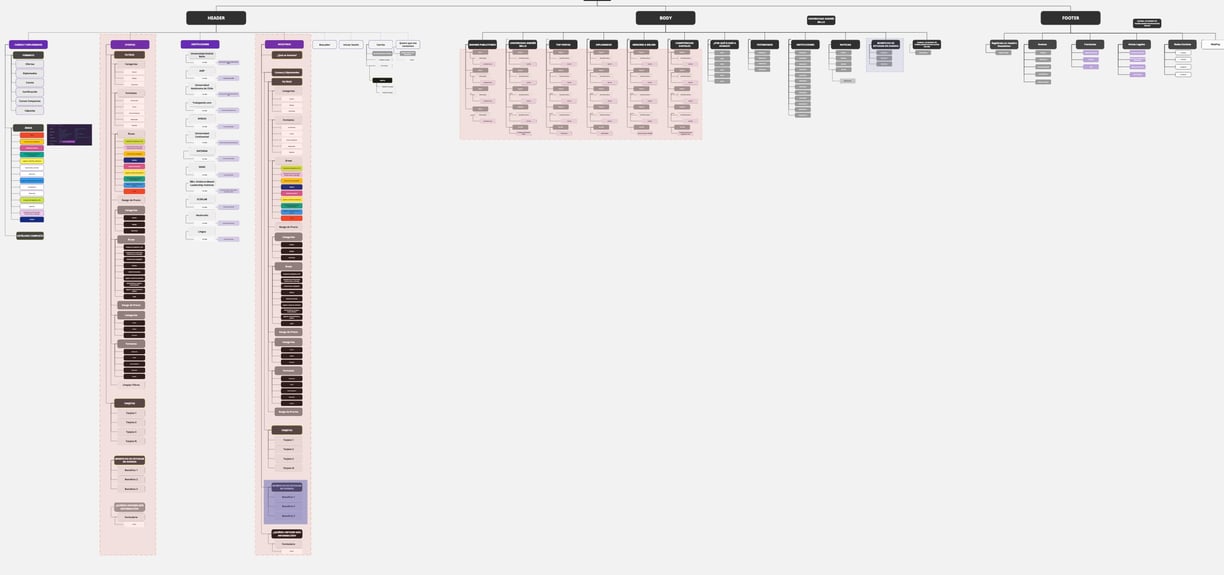
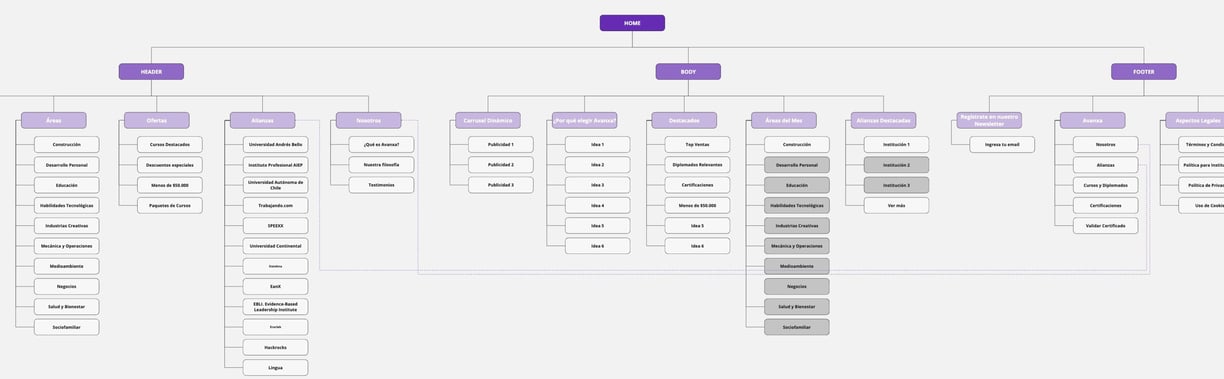
Levantamiento de la arquitectura de la información original del sitio.
La arquitectura de la información presentaba distribución irregular, sobrecargando el home y generando reiteraciones en distintas secciones. Esto impactaba negativamente en la experiencia de navegación y la conversión.
Proceso UX
Investigación:
Auditoría heurística y análisis de métricas.
Entrevistas y encuestas con usuarios.
Análisis de redes sociales y valoraciones.
Definición:
Identificación de puntos críticos en la navegación.
Creación de arquetipos y mapas de empatía.
Validación:
Wireframes y prototipos iterados con pruebas de usuario.


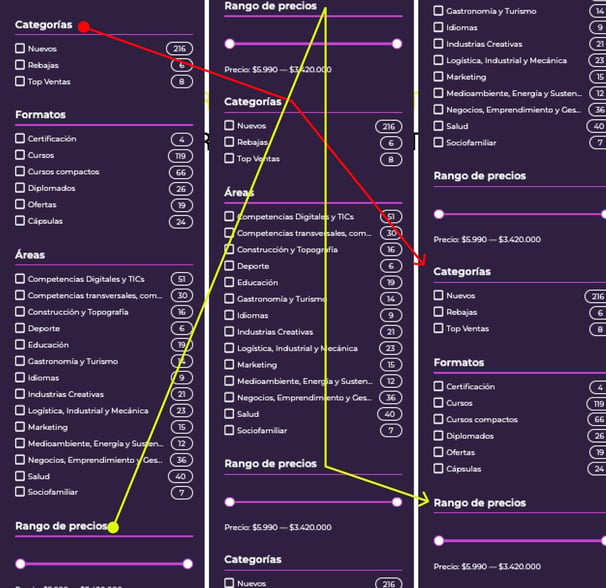
Auditoría, revisión de la sección de filtros.
El análisis de la plataforma reveló reiteraciones innecesarias en elementos clave, como los filtros, afectando la usabilidad y generando fricción en la navegación.
Aplicación de Mejoras
Acciones implementadas para fortalecer la conversión.






Para mejorar la visualización, ¡haz clic sobre las imágenes!
Solución
Optimización del buscador con filtros más precisos.
Mejor estructura y jerarquía visual para guiar al usuario.
Rediseño UI con contenido más claro y conciso.
Pruebas con usuarios para validar mejoras.
Resultados
Tasa de conversión


+20%
-15%
Abandono de carrito
⭐ Mejor feedback y experiencia de usuario.


Reorganización de la arquitectura de la información.
La nueva arquitectura equilibra la distribución de la información, elimina reiteraciones y facilita la exploración del sitio, optimizando la conversión y reduciendo el abandono de carrito.
Antes y Después de la Vista de la Página de Producto
La nueva arquitectura equilibra la distribución de la información, elimina reiteraciones y facilita la exploración del sitio, optimizando la conversión y reduciendo el abandono de carrito.