Add your promotional text...
EducationalMobile App
📌Goal: Develop EscOge as a comprehensive solution for educational information search, applying Design Thinking.
📌Achievements: Created an intuitive, user-centered mobile experience with optimized information architecture and validated prototypes through usability testing.
📌Skills: User-Centered Design, Mobile UX/UI, Information Architecture, Prototyping, Usability Testing.
Context
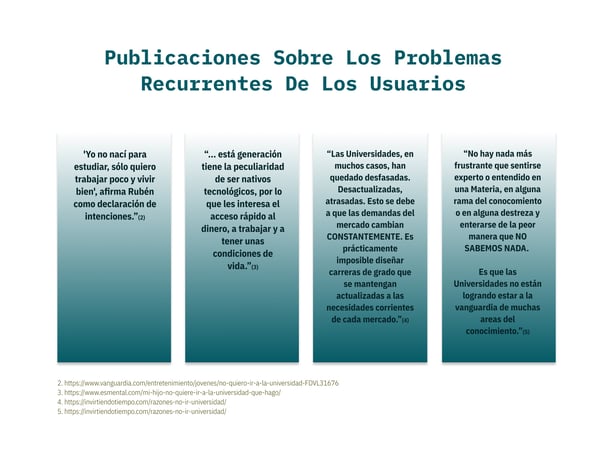
Users struggled to find educational information quickly and efficiently. Existing platforms lacked unified data management, leading to issues such as disrupted navigation, insufficient filtering options, and a non-intuitive user experience. As a result, students and young individuals searching for educational opportunities had to rely on multiple sources, wasting time and experiencing frustration.


UX Process
Research & Discovery
In-depth interviews and surveys were conducted to identify key user pain points.
Through Desk Research & Benchmarking, existing solutions were analyzed to uncover improvement areas and opportunities.
Problem Definition
Ideation & Conceptualization
Based on the insights gathered, the core problem was defined:
"Users struggle to find relevant educational information quickly and easily, leading to frustration and disengagement in the search process."
The MVP scope was established, prioritizing key functionalities to address this need.
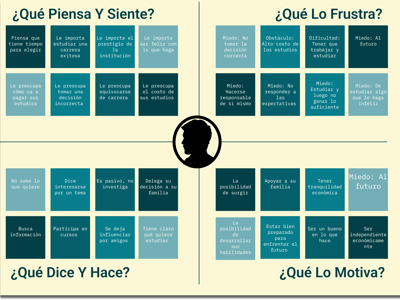
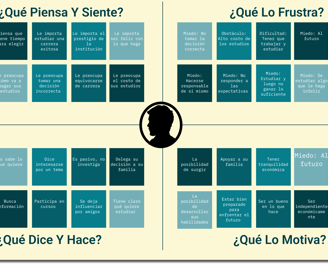
Created User Personas representing different user profiles.
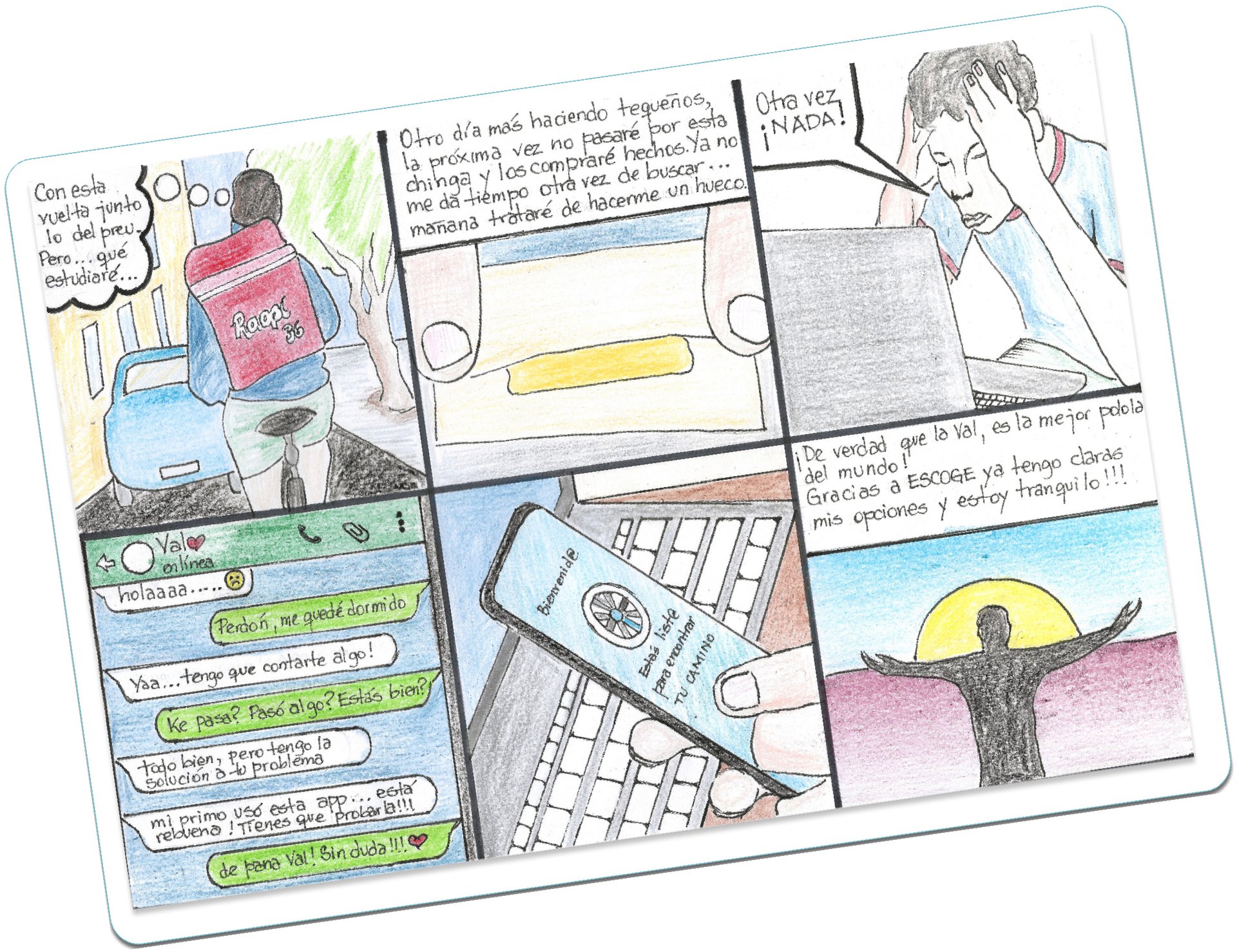
Developed Empathy Maps, Journey Maps, and Storyboards to visualize the user experience and anticipate obstacles.
Generated multiple solutions, prioritizing those with the highest impact on user experience.










Design & Prototyping




Defined optimized information architecture and user flows.
Applied Card Sorting and navigation tests to ensure a clear structure.
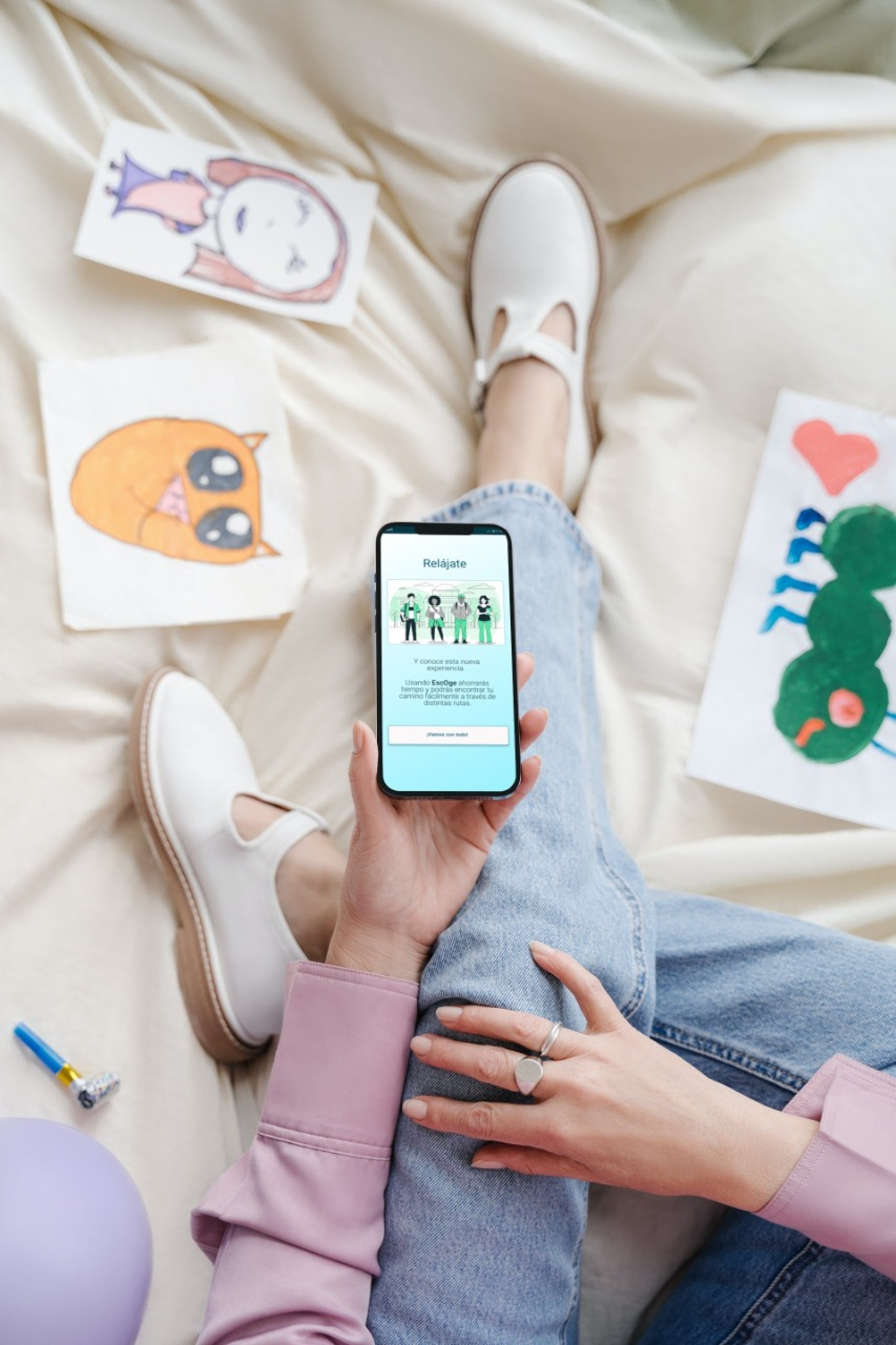
Created wireframes and interactive prototypes, iterating based on user feedback.
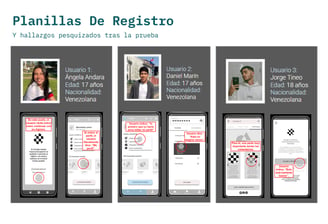
User Testing & Validation
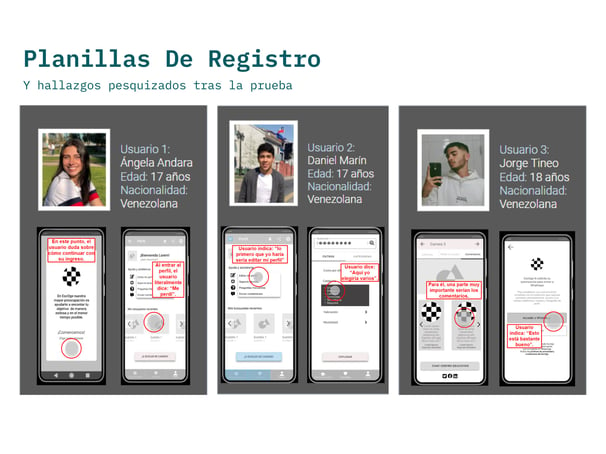
Conducted usability testing with real users at different design stages.
Iterative adjustments in navigation, information hierarchy, and filter interaction.
Optimized CTAs and improved visibility of key content.
Solution




A user-friendly app was designed to help users find educational information quickly and effectively. Key improvements:
Smart Search: Advanced filters for more precise results.
Optimized Navigation: Clear menus and efficient content categorization.
Intuitive Interface: Clean, structured design prioritizing usability.
Iterative Testing: User experience validated at multiple stages.
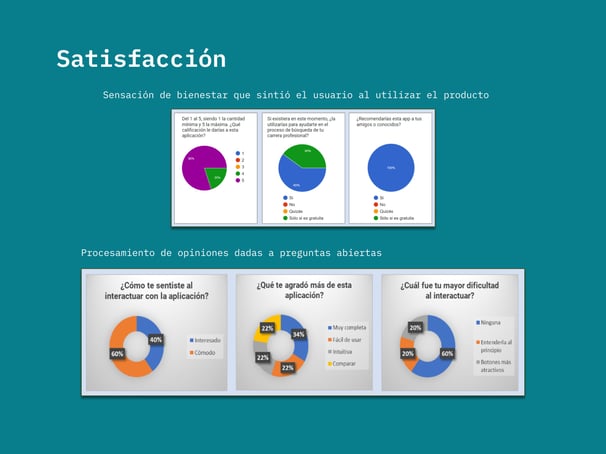
Results
User testing demonstrated a reduction in search time.
Improved navigation clarity, facilitating user decision-making.
Positive feedback on the interface and overall user experience.